Avete rispettato i principi dell’Inclusive Design ovvero le vostre informazioni digitali sono veramente accessibili per chiunque si trovi in una situazione anche solo temporanea di disabilità oppure ha un corredo fisiologico o tecnologico di un certo tipo?
Provate questa serie di esempi di collaudo per sincerarsi di essere veramente al massimo delle potenzialità di interazione con gli umani ma anche con i not human che popolano il Web in vista della normativa europea che obbliga enti pubblici ma anche privati che operano sul mercato europeo ad essere accessibile.
La RAPPRESENTAZIONE è efficace sui motori di ricerca?
Esistere vuol dire avere un nome che possa essere abbinato alla propria identità e con quello essere reperibile sul motore di ricerca preferito dal proprio target di riferimento: prova a digitare il tuo nome/brand e verifica che appaia in cima ai risultati del motore di ricerca e che sia ben rappresentato attraverso un’adeguata scheda di rappresentazione o !knowledge panel (come quella che appare quando cerchiamo un local business su Google attraverso apposite procedure di Knowledge Graph Engineering).

La CONDIVISIONE è corretta attraverso i social?
Un sito Web deve ospitare testi ed immagini iniziali efficaci affinché la loro rappresentazione sui social sia assolutamente efficace se necessario facendo riferimento all’utilizzo dei cosiddetti !meta open graph: simula la condivisione su Facebook per capire come sarà rappresentata la risorsa digitale in fase di condivisione attraverso l’apposito Facebook Debugger.

Il testo condiviso è davvero LEGGIBILE da tutti?
Premesso che un sito Web può avere un target di riferimento decisamente “colto” è comunque possibile verificare che il testo adottato non esprima a parole sentiment negativo (anche solo involontariamente) e soprattutto sia comprensibile da chiunque: approfitta di servizi online di analisi leggibilità per riflettere sulla eventuale (troppa) complessità del contenuto testuale adottato ricordando che anziani, bimbi, disabili cognitivi, sordi, dislessici, stranieri tutti condividono la medesima esigenza di accedere a testo semplificato.

Siete al sicuro da un COPYRIGHT STRIKE?
Gli algoritmi oramai non solo ci monitorano ma anche controllano che non effettuiamo comportamenti legalmente scorretti come quelli di ospitare contenuti protetto da copyright: utilizza tecniche di lettura dei meta-dati, di !reverse image search e quant’altro necessario per evitare un copyright strike ovvero serie ripercussioni legali per aver infranto la legge in tema di copyright, tutela dei marchi, privacy, veridicibilità dell’informazione, eccetera.

L’informazione digitale è accessibile da chi è DALTONICO oppure IPOVEDENTE?
Malattie oppure età avanzata fanno sì che sono veramente tante le persone che non ci vedono affatto, ci vedono molto poco oppure hanno un’interpretazione dei colori diversa dal “normale”: approfitta dei tanti ausili a disposizione per verificare che sia intellegibile anche da ciechi, ipovedenti e daltonici in particolare aumentando l’ingrandimento del 200% (verificando l’assenza di elementi sovrapposti) oppure “ascoltando” così come viene percepito tramite barra braille oppure tramite dispositivi acustici grazie a !screenreader come ChromeVox.

Fra i tanti strumenti di test a disposizione per l’accessibilità Microsoft Accessibility Insights offre molte tipologie di collaudo fra cui un’utile visione senza colori a disposizione per capire qualora un’informazione utile sia eventualmente assegnata in maniera esclusiva ad uno specifico colore di riferimento.
Attenzione a chi soffre di ATTACCHI EPILETTICI !
Questa non è una questione di accessibilità ma, incredibile ma vero, di vera e propria tutela della salute pubblica: verifica che non ci siano intermittenze superiori ai tre battiti al secondo che possono provocare degli attacchi epilettici!

Pensate che il MULTIMEDIALE sia impossibile da rendere accessibile?
Allora studiate le linee guida del progetto XS2Animation Make Animation Accessible e convincetevi che è solo questione di conoscenze di base, tanta buona volontà e un po’ di tempo a disposizione per rendere accessibili un prodotto come ad esempio le animazioni digitali…
Esperienza Utente (UX) adatta a persone con DISABILITÀ COGNITIVA
Studia ed applica UX Principles that include Cognitive Accessibility per capire come, ad esempio, comunicare in maniera chiara e semplice, differenziare gli stimoli comunicativi ed informativi, tenere aperto un canale comunicativo con l’utenza finale ed infine lasciare all’utenza finale quante più possibilità di controllo possibile.

Cosa significa essere CROSS CULTURAL ?
Il sentimento del lutto che si esprime con il colore nero piuttosto che con il colore bianco in altre aree culturali e geografiche è solo l’esempio più banale del significato di comunicazione cross-cultural: approfitta di tutte le procedure di traslazione ed interpretazione culturale messe a disposizione dalle piattaforme cross-cultural al fine di comprendere se ciò che si sta esprimendo possa rappresentare un valore piuttosto che una gaffe da parte di chi ha un bagaglio culturale diverso dal “nostro”.

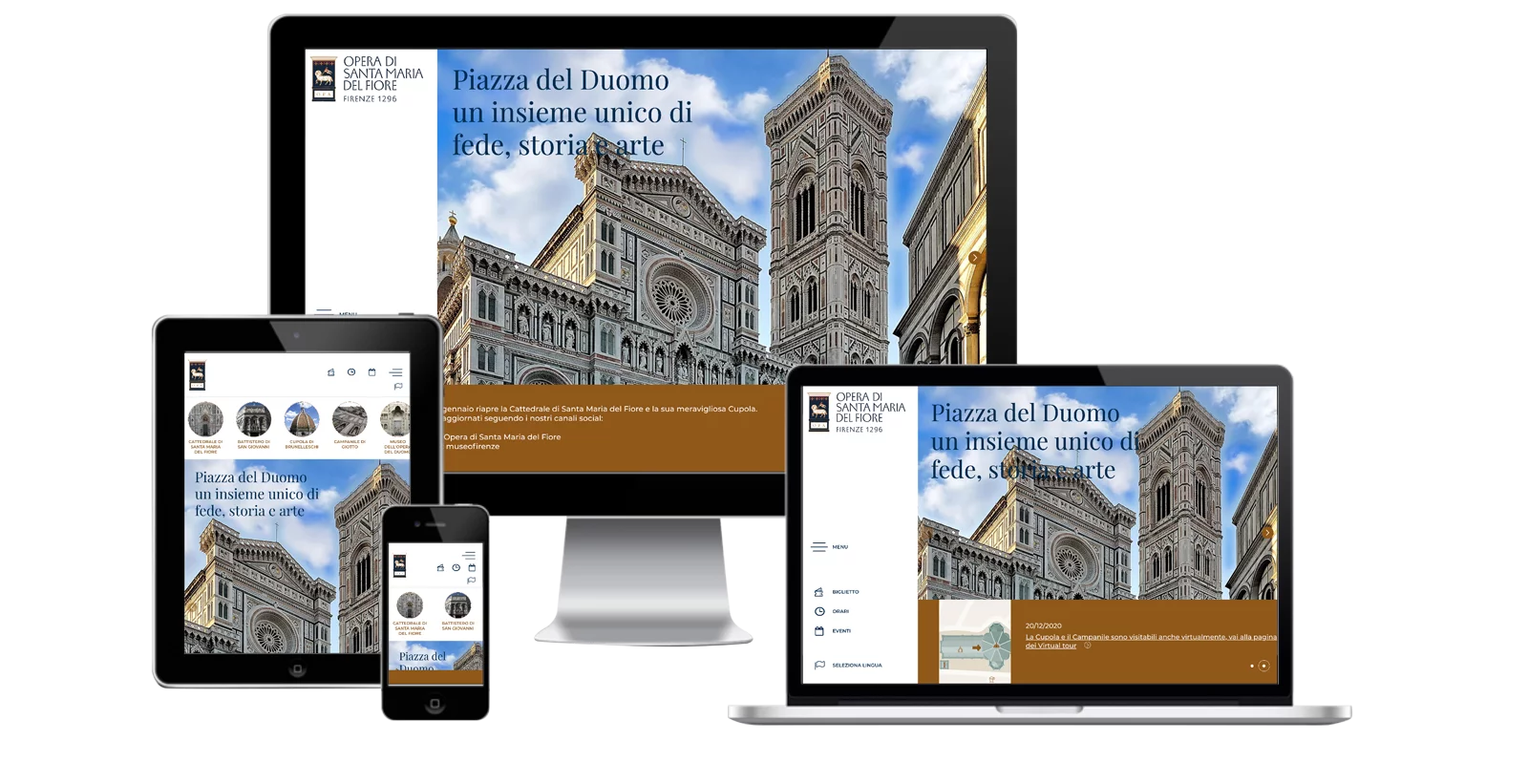
RESPONSIVE è oramai diventato uno standard ma sicure/i di avere una trasposizione cross-device corretta a livello di User-eXperience?
Quante parolone in un titoletto… ma alla fine la questione è verificare il corretto rendering di un sito Web su tutti i dispositivi che il nostro target di riferimento può avere a disposizione in un’ottica di corretta usabilità: verifica non solo la corretta esposizione di grafica e testo sui dispositivi mobili ma soprattutto che l’utente finale sia messo in condizione di raggiungere un obiettivo comunicativo o funzionale all’interno del cosiddetto !funel di conversione.


Verificare di aver soddisfatto tutte le diverse esigenze tramite un servizio di WEB ANALYTICS
All’insegna della massima usabilità è possibile utilizzare tanti strumenti per controllare che tutto funzioni a meraviglia relativamente a un target di riferimento ed un obiettivo comunicativo. I cosiddetti Web Vitals di Google sono dei parametri che stanno evolvendo in maniera interessante per misurare la qualità dell’esperienza dell’utenza finale ma è Clarity di Microsoft ad essere il tool di i più interessante per studiare grazie a registrazioni video e mappe di calore come si comporta un utente su un’interfaccia digitale e potendo anche applicare filtri diversificati dell’utenza sotto analisi.
Passerete alla STORIA ?
Ovvero il vostro sito Web è destinato ad essere conservato a lungo termine? Come ultima tipologia di collaudo una che guarda contemporaneamente al passato come al futuro: approfittate dei servizi di conservazione a lungo termine delle memorie digitali come Archive.org affinché ci sia traccia del vostro operato anche in futuro ed anche siate in grado di ri-costruire l’evoluzione del vostro storytelling digitale.

Test per valutare l’accessibilità di un prodotto di design materico
Mentre sono ben note le piattaforme di analisi accessibilità per le interfacce digitali, non esiste, che io conosca, una procedura di analisi ben definita per gli oggetti fisici. Sollecitato a realizzare una giornata di formazione per una classe dell’alta formazione artistica inerente design del prodotto (fisico), ho pensato di ipotizzare un kit per test di un prodotto di design fisico proponendo step pratici di analisi (che comunque risultano validi anche per testare un’interfaccia digitale) simulando varie tipologie di disabilità.


