Entro il 2025 tutti i siti Web europei compreso quelli del settore privato dovranno sottostare ai requisiti tecnici dell’accessibilità ma quali modelli possiamo seguire per programmare questo adeguamento?
Normativa Europea in vigore dal 2025
La direttiva europea sull’accessibilità di prodotti e servizi (siti web inclusi) entrerà in vigore fra qualche anno e visto l’impegno previsto e le sanzioni (legali) inevitabili che già si sono viste all’opera anche in Italia per cookies e privacy è opportuno cominciare a domandarsi come attrezzarsi e verso quali direzioni procedere per l’adeguamento.
Riferimenti tecnici
I riferimenti tecnici in materia di accessibilità potranno essere adeguati nel frattempo ma è significativo come sullo stesso portale europa.eu è esposta attualmente come dichiarazione di accessibilità l’adeguamento alle Web Content Accessibility Guidelines 2.0 livello AA.
Modelli pratici di riferimento?
Una delle questioni principali per chi vuole approcciare un graduale adeguamento del proprio sito Web – architettura, codice e produzione dei contenuti – ai requisiti tecnici normativi è quali modelli prendere come riferimento.
Modello di riferimento per esigenze non vedenti
In ambito di soddisfacimento delle esigenze delle persone non vedenti è stato inaugurato in questi giorni il nuovo sito Web del Museo Tattile Omero di Ancona che, grazie alla collaborazione di tanti tecnici-esperti non vedenti rappresenta sicuramente un modello ideale di riferimento.
Durante un’appassionata live su YouTube di quasi due ore (peccato pochi partecipanti live… una quarantina circa ma ora visionabile su https://youtu.be/mEpuibcSmak) ci sono stati numerosi ed illuminanti interventi che hanno messo in evidenza scelte strategiche sorprendenti (Roberto Scano: la mancata adozione dell’autocertificazione del W3Consortium), scelte tecniche decisive (Barbara Leporini del Centro Nazionale delle Ricerche: l’importanza della corretta gestione del focus e Sauro Cesaretti: l’importanza della verifica con screen-reader) e necessità di miglioramenti on-progress (Anna Maria Marras: mancanza di attribuzione di licenze dei contenuti in particolare per quanto riguarda le immagini).
Alla ricerca di un modello pragmatico di accessibilità
Sgombriamo il tavolo dagli equivoci… l’accessibilità ideale non esiste: la stessa lodevole iniziativa di cui sopra è debole rispetto al rispetto delle esigenze di altri disabili sia per quanto riguarda l’evento youtube che per il sito Web stesso (mancanza di sottotitoli, errori di contrasto colore, assenza di traduzione nel linguaggio dei segni e via dicendo) e sottolinea la difficoltà, se non l’impossibilità, di accontentare al tempo stesso le esigenze di accessibilità non solo di non vedenti ma anche di ipovedenti e daltonici, sordi, dislessici, eccetera.


Proposta tecnico-operativa
Non è secondo me corretto eludere gli standard internazionali ma al tempo stesso bisogna cercare di dotarsi di meccanismi di valutazione oggettivi ma anche di coraggiose scelte di interazione con l’utenza finale tutta al fine di raggiungere il massimo risultato utile possibile in termini di fruizione accessibile di un sito Web e quindi:
- prendere come riferimento i requisiti tecnici consigliati dalla comunità scientifica internazionale e dalle normative vigenti (attualmente succitata doppia A del W3Consortium e magari avvalersi per la verifica di validatori come il rinominato WAVE Accessibility Evaluation Tool;
- verificare attraverso apposite procedure di collaudo la compatibilità con ausili di vario tipo e magari auto-certificando la compatibilità con dimostrazioni-video (accompagnate ovviamente da descrizioni testuali);
- avviare un canale di ascolto con l’utenza finale installando una sorta di helpdesk per i problemi di accessibilità in maniera tale da provare ad intercettare e soddisfare le mutevoli esigenze di fruizione di un sito Web tramite corredi tecnologici (anche di ausilio) in continua evoluzione.
Aggiornamento Dicembre 2020: interessante come modello il repository di contenuti multimediali della RAI EasyWeb anche per la sua dichiarazione di accessibilità che dichiara la conformità alla doppia A del W3Consoritum, opzioni di visualizzazione ed ausili di navigazione come l’inversione del contrasto e il passaggio diretto a caratteri ‘grandi’, test di usabilità per barra braille e screen-reader, scorciatoie e navigabilità da tastiera, controllo periodico di codice accessibile e dei livelli di contrasto, contenuti multimediali comunque offerti anche tramite pop-up e frame.
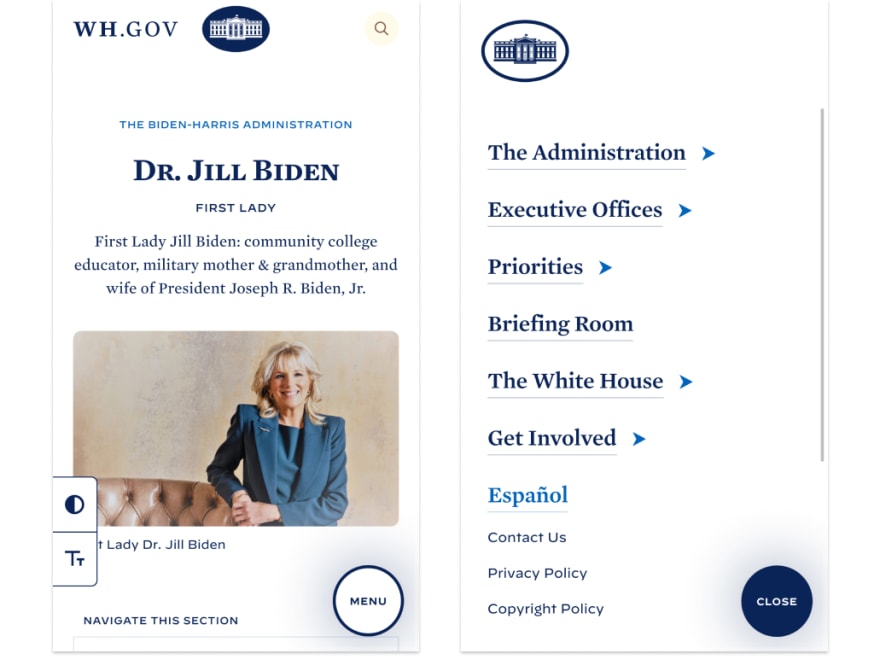
Aggiornamento Gennaio 2021. A proposito di riferimenti prepariamoci a prendere dimestichezza con le prossime Web Content Accessibility Guidelines 3.0 che saranno una piccola rivoluzione rispetto alle 2.0 ed al tempo stesso prendiamo atto della moda di esporre lo switcher per il passaggio alla visione ad alto contrasto e del toggle per aggiustare la dimensione del font: lo ha fatto anche il nuovo sito Web della Casa Bianca molto attento alle questioni dell’accessibilità e che ha introdotto un’interessante novità per il rendering sul mobile ovvero un elemento tondo con scritto Menù all’interno sempre reperibile ed utilizzabile in fondo a destra dello schermo