Gli articoli del Nielsen Norman Group sono sempre interessanti perché qualsiasi obiettivo progettuale viene accompagnato, quasi musicalmente, dal ritornello PER CHI? PER COSA? …che dovrebbe sempre risuonare nelle orecchie di chi progetta una grafica.
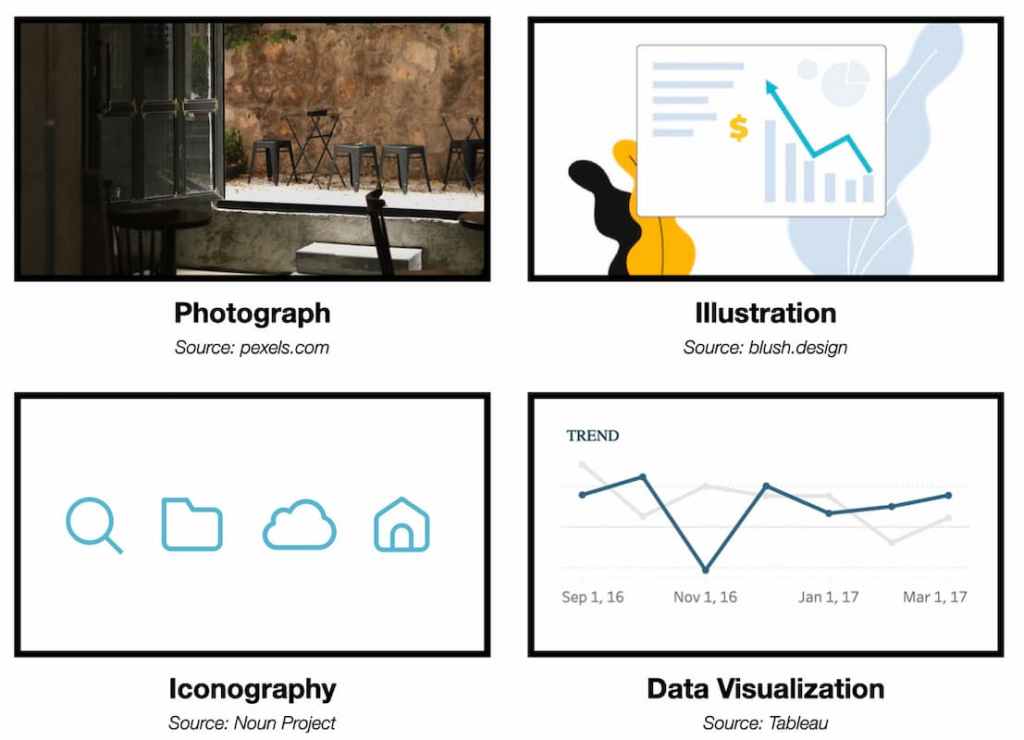
Il primo articolo che mi preme segnalare verte sulle opportunità di utilizzo delle immagini scegliendo le diverse opportunità di fotografie, illustrazioni, icone e visualizzazioni di dati, su come questi diversi formati di immagini devono essere ben bilanciati a livello di risoluzione-peso, coerenza stilistica, forza comunicativa, necessità di accompagnamento con font ed alternative testuali ad esse adeguate.

Il secondo articolo è in realtà un video che si sofferma sul peso visivo diverso che alcuni elementi grafici possono avere in termini di capacità di attrarre attenzione perlopiù a causa di dimensioni, forme (semplici), colori saturi e scuri, capacità di contrasto.
Morale della favola targata Nielsen-Norman? Quale che sia la nostra strategia comunicativa e grafica tutto dovrebbe essere soppesato in termini di usabilità e call-to-action…
